Ensiksi aloitetaan uusi projekti. Nimeän omani "Ravistukseksi". Idea on rakentaa ohjelma, joka puhelinta ravistettaessa arpoo pallolle suunnan ja nopeuden. Puhelin värisee ja soittaa pienen äänen pallon osuessa reunaan. Pallon nopeus laitetaan hidastumaan tasaisesti. Tästä samasta jatketaan eteenpäin seuraavalla kerralla ja tätä voi käyttää pohjana useammallekin eri pelille.
Aloitetaan kuten edelliselläkin kerralla. Vedetään ruudulle canvas ja pallo.
Klikataan komponenteista "Screen1" ja valitaan ruudun suunnaksi "portrait", jolloin ruutu ei käänny vaikka puhelinta käännetään. Klikataan "Scrollable" tyhjäksi, jolloin ruutua ei voi vierittää.
Valitaan canvas komponenttivalikosta ja täytetään ruutu asettamalla Width- ja Height-kohtiin "Fill parent".
Pallon valikossa Interval on oletusarvoisesti 100 (ms). Tämä kertoo pallon sijainnin päivitysnopeuden millisekunteina, oletuksena pallon sijainti on siis 10 kertaa sekunnissa. Jos se muutetaan arvoon 10 ms, pallon sijainti päivitetään 100 kertaa sekunnissa ja liike on huomattavasti sulavampaa. Kasvatin pallon koon 10 pikseliin radius-kohdasta.
Lisään ruutuun kiihtyvyysmittarin.
Ruutuun lisätään myös kello.
Kellon idea on toimia ikäänkuin rytmin antavana metronomina. Oletuksena TimerInterval on 1000 (ms) eli yksi sekunti. Muutan sen 100 ms:n, jolloin se antaa signaalin kymmenen kertaa sekunnissa.
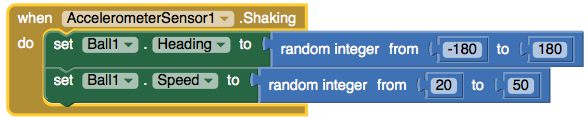
Siirrytään "Blocks"-puolelle. Kiihtyvyysmittarinvalikosta löytyy "When accelerometerSensor.Shaking"-palikka. Sen sisälle otetaan pallon valikosta "Set ball.heading" ja "Set ball.speed".
Matematiikka-kategoriasta löytyy kokonaislukuja arpova palikka.Vedetään sellainen sekä suunnan ja nopeuden määräävän palikan perään.
Kuten muistetaan, suunta määrätään asteluvulla. Suunta 0 on oikealle, -180 ja 180 ovat vasemmalle. Laitankokonaisluvun arpovan palikan valitsemaan pallolle jonkun suunnan väliltä -180 ja 180. (Periaatteessa todennäköisyys tarkasti vasemmalle olevalle suunnalle on nyt kaksinkertainen, mutta selkeyden vuoksi käytin ylä- ja alarajana 180.) Nopeus arvotaan välille 20 ja 50.
Laitetaan pallo pomppaamaan reunasta kuten aiemminkin. Pallon valikosta löytyvät "edgereached" ja"Call ball.bounce". Edgereached-palikasta löytyy vielä "Edge" laitettavaksi bounce-palikkaan.
Nyt Blocks-osuuden pitäisi näyttää kutakuinkin tältä.
Kokeillaan kytkeä taas AI companion ja kokeillaan. Pallon pitäisi pomppia villisti ruudulla hidastumatta.
Pallon hidastuminen toteutetaan kellon avulla.
Kellon palikoista löytyy Timer-handle. Kello asetettiin naksumaan kymmenen kertaa sekunnissa, joten nyt tämän palikan sisältö toteutetaan kymmenen kertaa sekunnissa.
Otetaan sen sisään pallon nopeuden määräävä palikka. (punainen varoituskolmio kertoo, että tästä puuttuu jotain)
Matematiikasta löytyy vähennyslasku.
Vähennyslasku laitetaan pallon nopeuden määräävän palikan kylkeen. Sen sisään laitetaan pallon nopeus ja siitä vähennetään yksi. Nyt Timer-palikka vähentää pallon nopeudesta yhden 10 kertaa sekunnissa. Nopeus arvottiin välille 20-50, joten pallon hidastuminen kestää 2-5 sekuntia. Ohjelmaa kokeilemalla löytyy vika. Pallon nopeus voi mennä myös negatiiviseksi, joten pallo lähtee pysähdyttyään takaisin tulosuuntaansa. Pallo ei pomppaa ja "valuu johonkin kulmaan".
(Jostain syystä pallo ei enää pomppaa, kun nopeus on negatiivinen)
Pallon hidastuminen toteutetaan jos-lauseella. Ideana on "Jos pallon nopeus on suurempi kuin nolla, vähennä siitä vielä yksi". Kun pallon nopeus on lopulta nolla, siitä ei enää vähennetä mitään.
Matematiikka-kategoriasta löytyy "on yhtäkuin"-merkki, jonka pudotusvalikosta voi valita myös "suurempi kuin", "pienempi kuin", "erisuuri" yms merkit.
Liitetään Jos-lausekkeeseen ehdoksi pallon nopeus, "on suurempi kuin" ja nolla. Aiempi pallon nopeuden määräävä lause liitetään "Then" kohtaan.
Koko ohjelma näyttää nyt tältä.
Seuraavaksi lisätään pallon pomputteluun ääni ja värinä. Tähän tarvitaan Media-valikosta "Player" ja "Sound".
Blocks-puolella "Player"-valikosta löytyy värinää ohjaava palikka.
Liitetään se samaan syssyyn pomppaamisen kanssa. Lisätään vielä matematiikka-kategoriasta löytyvä luku millisekunteihin. Nyt puhelin värähtää lyhyesti aina, kun pallo osuu reunaan.
Seuraavaksi etsitään sopiva ääni pallon törmäämiselle. Minä käytin tähän
freesound.org-palvelua. Muitakin vastaavia löytyy, mutta tämä oli ensimmäinen johon törmäsin. Tämän palvelun etuna on myös hyvin toimiva haku.
Klikkaa "Advanced search"
Nyt voit hakea äänen pituuden perusteella. Täällä kuuluu käyttää jenkkityyliin desimaalipistettä desimaalipilkun sijaan. Haen maksimissaan 0,1 sekunnin ääntä, jotta se ehtii soida kokonaan jokaisen törmäyksen yhteydessä.
Android tukee seuraavia äänitiedostoja:
- 3GPP (.3gp)
- MPEG-4 (.mp4, .m4a)
- ADTS raw AAC (.aac)
- MPEG-TS (.ts)
- FLAC (.flac)
- Ogg (.ogg)
- Matroska (.mkv)
- MP3 (.mp3)
- WAVE (.wav)
Näkyvin puute tässä listassa on androidin kykenemättömyys Audio Interchange File Formatin (.aif) käyttöön. Monet ilmaiseksi saatavissa olevat äänet ovat .aif-tiedostoja, mutta ne pitää muuttaa ensin .wav-muotoon.
Valitsin tähän esimerkkiin "Button click.wav"-äänen, joka on pituudeltaan 16 millisekuntia, eikä ole liian ärsyttävä.
Freesound-palvelu edellyttää kirjuatumista, mutta sen voi tehdä nopeasti ja sivu muistaa käyttäjän myöhemmin. Kirjautumisen jälkeen äänen saa ladata koneelle.
Designer-puolella valitaan Sound1 ja sen ominaisuuksista intervalliksi 20 ms. Tällöin se soittaa varmasti jokaisen napsahduksen. Klikataan vielä Source ja ladataan ääni App Inventorin palvelimelle.
Äänitiedosto on niin pieni, ettei tässä tarvitse odotella laisinkaan.
Blocks-puolella klikataan Sound1 ja vedetään sen valikosta "Play"-palikka pallon kimpoamista käsittelevään palikkaan. Nyt pallo kimpoaa osuessaan reunaan ja samalla värisyttää puhelinta ja soittaa pienen napsahduksen.
Tämän enempää emme ehtineet kaksoistunnin aikana saada valmiiksi, joten jatkamme tästä seuraavalla kerralla. Annoin oppilaille tehtäväksi ideoida mitä kaikkea pallolla voisi tehdä. Voisiko sitä ohjata jotenkin vai pitäisikö jotain väistää tjms. Katsotaan minkälaisia ideoita tulee.
 Blogi on viettänyt hivenen hiljaiseloa viime aikoina. Tämä on johtunut pääasiassa siitä, että olen käyttänyt vapaa-aikani "Tiedettä ja Skeptiikkaa"-lukiokurssin rakentamiseen. Lyhyehkö englanninkielinen kuvaus kurssista löytyy täältä ja siitä tulee myöhemmin laajempi suomenkielinen juttu Skeptikko-lehteen.
Blogi on viettänyt hivenen hiljaiseloa viime aikoina. Tämä on johtunut pääasiassa siitä, että olen käyttänyt vapaa-aikani "Tiedettä ja Skeptiikkaa"-lukiokurssin rakentamiseen. Lyhyehkö englanninkielinen kuvaus kurssista löytyy täältä ja siitä tulee myöhemmin laajempi suomenkielinen juttu Skeptikko-lehteen. Mainoksia ei noin vain saa lisättyä blogiin, vaan siihen tarvitaan lupa Googlelta, eli AdSense-lisenssi. Lupaa pitää erikseen anoa ja blogi analysoidaan hakemuksen yhteydessä. Ensimmäinen anomukseni joulukuussa ei mennyt läpi, mutta anoin lupaa viime kuussa uudelleen ja sain luvan. Nyt kokonaisen kuukauden tienattuani, voin ylpeänä ilmoittaa, että tuloja todellakin on tulossa.
Mainoksia ei noin vain saa lisättyä blogiin, vaan siihen tarvitaan lupa Googlelta, eli AdSense-lisenssi. Lupaa pitää erikseen anoa ja blogi analysoidaan hakemuksen yhteydessä. Ensimmäinen anomukseni joulukuussa ei mennyt läpi, mutta anoin lupaa viime kuussa uudelleen ja sain luvan. Nyt kokonaisen kuukauden tienattuani, voin ylpeänä ilmoittaa, että tuloja todellakin on tulossa.