Sivulla on valmiita ohjeita englanniksi ja ainakin nyt aluksi keskityn suomentamaan niitä omille tunneilleni soveltuviksi paketeiksi. Vaikka AppInventor on logiikaltaan hyvin samanlainen Scratchin kanssa, se on myös paljon monipuolisempi. Puhelimissa on kiihtyvyysantureita ja paljon kaikkea muuta, jota voidaan käyttää hyväksi ohjelman tekemisessä. En tiedä vielä kuinka oppilaat ottavat tämän omakseen ja kuinka paljon he uskaltavat leikkiä ja harjoitella vapaa-aikanaan. Yritän pitää esimerkit riittävän helppoina ja lyhyinä, jotta jokainen saisi projektinsa valmiiksi aina kaksoistunnin päätteeksi.
AppInventor on selaimessa (pilvessä) toimiva kehitysohjelma, joka näyttää hyvin paljon Scratchiltä. Kirjoitushetkellä se toimii ainakin Firefoxilla ja Chromella. Päästäkseen käsiksi ohjelmaan, täytyy sivulle kirjautua Googletunnuksilla. Kirjautumisen jälkeen omat työt tallentuvat automaattisesti pilveen omien tunnuksien taakse ja ne ovat saatavilla mistä vain ja millä tahansa koneella. Tämä on mainiota, koska oppilaat voivat jatkaa kotonaan koulussa aloittamiaan projekteja, eikä kukaan pääse tuhoamaan toisten töitä koulun koneilta.
Kun palveluun on kirjauduttu, saadaan esiin Tervetuloa-banneri.
Uusi projekti aloitetaan joko "New Project"-napista tai ylävalikosta Project -> Start new project
Olen luova ja nimeän oman esimerkkini Esimerkiksi.
Nyt saadaan näkyville "Designer"-osuus. Designerin ja varsinaisen ohjelmoinnin, eli "Blocks"-osan, välillä voi kulkea oikeasta yläreunasta. Designerin vasemmassa reunassa ovat erilaiset elementit, joita voi lisätä ruudulle. Keskellä "Viewer" toimii mallina puhelimen ruudulle. "Components" kertoo valitut elementit ja oikean reunan "Properties" näyttää valintamahdollisuudet kulloinkin "Components"-osassa valittuna olevalle komponentille. Tämä kuulostaa huomattavasti monimutkaisemmalta kuin mitä se on. Kärsivällisyyttä, kyllä se tästä.
Appeja voi koekäyttää omalla android-laitteella joko WiFin yli tai USB-kaapelin kautta. Ohjelmassa on myös emulaattori, jolla appeja voi kokeilla. MIT:n suosittelema WiFin käyttö on erittäin helppoa, mikäli WiFi sattuu löytymään. USB-kaapelin käytössä on ilmeisesti jotain ongelmaa, koska sitä kehotetaan käytettäväksi vasta viimeisenä vaihtoehtona. Käytän tässä omaa Sony Xperia Go-puhelintani, joka on jo aikalailla vanhentunut.
Googlen Play-kaupasta löytyy MIT AI2 Companion-ohjelma. Mikäli olet kirjautunut sisään ja sinulla on Android-laite, voit asentaa sen omalle laitteellesi klikkaamalla "Asenna"-nappia. Ohjelma asentuu laitteellesi automaattisesti. Sanomattakin lienee selvää, että tämä on ilmainen.
Kun ohjelma on asentunut, klikataan ohjelman yläpalkista Connect -> AI Companion
Klikkaamisen jälkeen tulee näkyviin QR-koodi ja sama koodi kirjainmuodossa.
Nyt pitää löytää puhelimelle/tabletille asennettu AI Companion ja käynnistää se. Tämän jälkeen kuvataan ruudulla näkyvä QR-koodi tai näpytellään kuusikirjaiminen koodi. Jos puhelin on yhdistettynä , laitteiden pitäisi löytää toisensa.


Kun laitteet ovat löytäneet toisensa, puhelimen/tabletin näytön pitäisi päivittyä sitä mukaa, kun AppInventoriin tehdään muutoksia. Ensimmäisenä laitetaan nappi ruutuun. Laittaminen onnistuu ihan vaan klikkaamalla nappi-tekstiä ja vetämällä se ruudulla näkyvään Android-ruutuun.
"Components"-osassa valitaan nappi, jonka jälkeen sitä pääsee muokkaamaan oikeassa reunassa olevassa "Properties"-osassa.
Napin tekstiksi voi valita esim "Puhu".
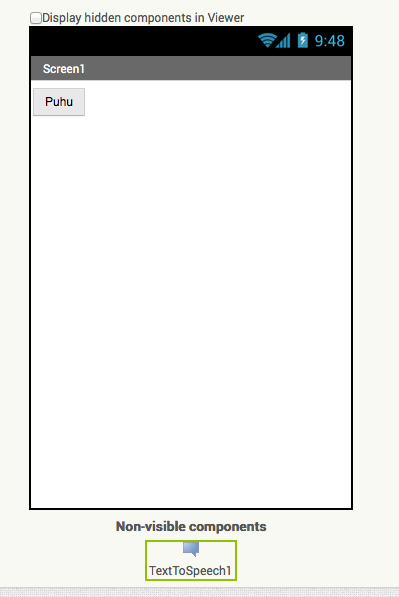
Tämän jälkeen keskellä olevassa näytössä napin teksti vaihtuu "Puhu"-tekstiksi.
Noin sekuntia myöhemmin myös omalla puhelimen/tabletin ruudulla olevan napin teksti vaihtuu.
Nappi ei tee vielä mitään, mutta nyt korjataan tuo puute. Oikeassa reunassa on joukko elementtejä, joista valitaan Media-ryhmä.
Media-ryhmästä valitaan "TextToSpeech" ja se vedetään samalla tavalla keskiruutuun. Ruudulle ei tule mitään näkyviin, mutta "TextToSpeech" ilmestyy "Components"-valikkoon ja ruudun alalaitaan "Non-visible Components"-osioon.
Oikeassa reunassa on Blocks-nappi, jota painamalla päästään varsinaiseen koodausikkunaan.
Tämä on nyt se Scratch-tyyppinen osio. Vasemmassa reunassa on värikoodattuja kategorioita, joita klikkaamalla saa näkyviin erilaisia palikoita. Kategoriat on valittu aina näkyviin ja komponenttien määrittelemiin. Aina näkyvät ovat käytännöllisesti katsoen samoja kuin Scratchissä. Komponenttien määrittelemissä kategorioissa on erikoispalikoita, joita tarvitaan ainoastaan kyseisten komponenttien kanssa. Esimerkiksi Button1-valikosta löytyy napin painaminen, napin painaminen pitkään, napin väriin yms liittyviä palikoita. Tutustutaan niihin myöhemmin tarkemmin. Suureen valkoiseen ruutuun rakennetaan varsinaiset scriptit.
Klikkaamalla "Button1"-kohtaa tulee näkyviin siihen liittyvät palikat. Valitaan täältä "When Button1.click do"-palikka ja vedetään se valkoiseen ruutuun. Palikan tehtävä: Kun nappia painetaan ohjelma suorittaa tämän palikan sisällä olevan käskyn.
Seuraavaksi valitaan vasemmasta reunasta "TextToSpeech1"-komponentti ja sieltä "call TextToSpeech1.speak message"-palikka ja vedetään se edellisen palikan sisään. Tämän palikan tehtävä: Muunna jatkona olevan palikan sisältö puheeksi.
Lopputuloksen pitäisi näyttää tällaiselta. Kuten kuvasta näkyy, violetista puhe-palikasta puuttuu vielä osa.
Siihen voi periaatteessa liittää mitä vain, mutta nyt valitaan siihen oikean reunan "Text"-kategoriasta tyhjä teksti, joka on alla olevassa kuvassa ylimpänä.
Valmis tuotos pitäisi näyttää nyt tällaiselta.
Lisätään teksti tyhjään kohtaan. Puhe tulee englantilaisittain korostaen, joten suomenkieliset tekstit muuttuvat lähes tunnistamattomaan muotoon.
Nyt puhelimen/tabletin pitäisi sanoa "Juhuu", kun ruudulla näkyvää nappia painetaan. Omalla puhelimellani tämä vaati jonkin verran kärsivällisyyttä, mutta kyllä se sieltä sitten tuli.
Nyt päätän ohjelman olevan valmis ja haluan siirtää sen omalle puhelimelleni ohjelmaksi muiden joukkoon. Ohjelman voi tallentaa kahdessa eri muodossa, joko .aia- tai .apk-muodossa. .aia on lähdekoodi, joka ei toimi puhelimella ja jonka saa auki vain AppInventorissa. .apk on asennettava paketti, jonka voi esimerkiksi lähettää sähköpostiin, avata ja asentaa puhelimeen. Toinen tapa on ladata ohjelma suoraan puhelimeen QR-koodissa olevasta osoitteesta.
Valitsen QR-koodivaihtoehdon.
Näytölle tulee QR-koodi, jonka voi lukea puhelimella vaikka AI Companion-ohjelmalla tai jollakin muulla vastaavalla QR-koodeja ymmärtävällä ohjelmalla. Koodi on toiminnassa vain kaksi tuntia, joten tämä ei ole hyvä tapa jakaa tekemääsi ohjelmaa kavereille. Jos haluat lähettää ohjelmaasi eteenpäin, lataa se koneelle ja lähetä se eteenpäin vaikka sähköpostilla.
Kuvasin koodin, sain internet-osoitteen ja latasin ohjelman. Ohjelma asentuu napauttamalla "Vahvista ja asenna"-kuvaketta.
Puhelimessa saattaa olla esto ns. kolmansien osapuolien ohjelmistoille.
Tämä hoituu asetuksissa laittamalla pukki "Tuntemattomien tahojen" kohtaan. Omassa puhelimessani Asetukset -> Suojaus -> Tuntemattomat tahot.
Nyt ohjelma asentuu normaalisti.
Ja sovellus on asennettu.
 |
| Taustavärin tai -kuvan vaihtamalla appista saa ihan eri näköisen. |
 |
| Tässä oma olympia-aiheinen vesivärityöni taustakuvana. |































Hienoa!
VastaaPoistaKiitos jakamisesta, vaikka en valitettavasti voikaan heti hyödyntää työssäni. Tökkään omalle teinilleni!
Toivottavasti teini tykkää. :)
PoistaKokeilin ja esimerkki toimi hyvin puhelimessani.
VastaaPoistaTaidan ottaa ohjelman opetukseeni ICT-asentaja opiskelijoille
Hienoa! Tämä sai omat oppilaani innostumaan kotona tekemiseen huomattavasti enemmän kuin Scratch.
PoistaLoistavat rautalankaohjeet. Tosin en saanut Samsung Galaxy S2:lla ääntä kuulumaan, vaikka emulaattorissa toimi normaalisti.
VastaaPoistaKiitos! Tämä blogi on jäänyt kokonaan vaille täydentämistä, kun en enää opeta mitään tähän liittyvää. Hienoa, että tästä silti saa vielä irti! :)
Poista